We once provide inbox until 2021 we got some complaint and decided to close the inbox feature.
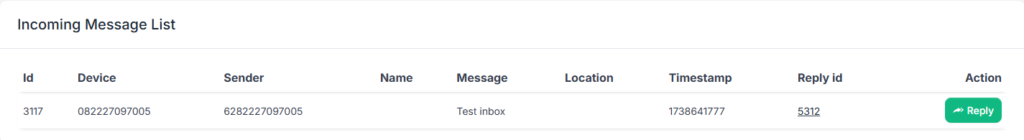
this inbox is just collection of incoming message.
but several user use their personal number to connect to fonnte, so some private chats are stored.
while fonnte do not use it for anything but process the message, some users are not satisfied.
so we close this at that time.
begining 2023-2024, as fonnte's user grow significantly, the inbox feature request is on demand.
we still lock in our previous decision to not enable it and suggest using webhook instead.
many of our user is not familiar with coding.
so we had a fight for the decision of opening it or not.
we come to conclusion that we will rebuilt our inbox feature along with ability to reply.
but in one condition, the user is allowing the incoming messages to be stored.
so we are not without consent storing all incoming messages.

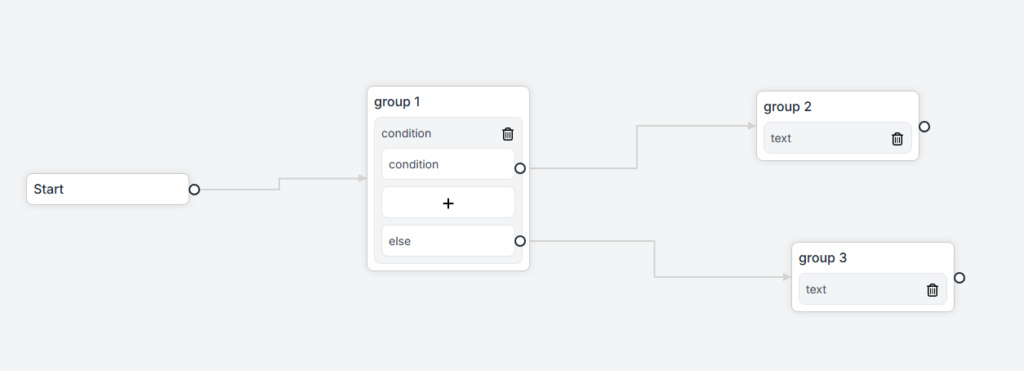
Logic is category that allow you to create logic for your flow.
currently we have condition and store logic.
you can make condition for the flow.
if a condition is met, should go to item A.
if not met, should go to item B.

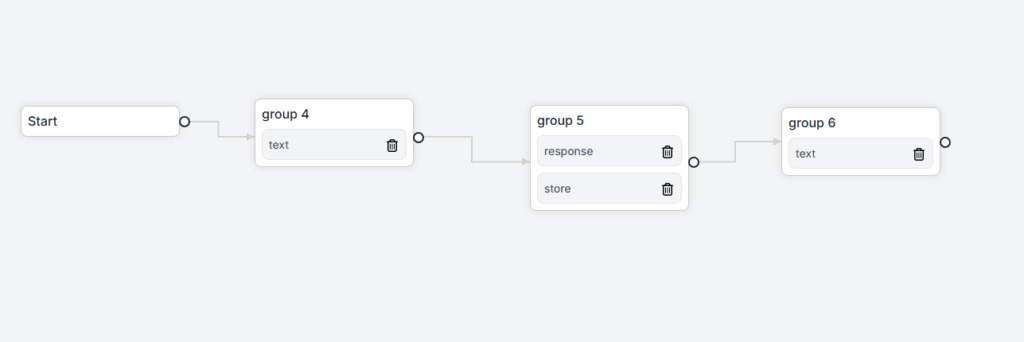
Store is used to store any last response or API response to a variable you can use later.
store can store message, name, sender and url.

Response is used to wait for user's response.
the flow will stop whenever hit response.
on user response, the flow will then continue
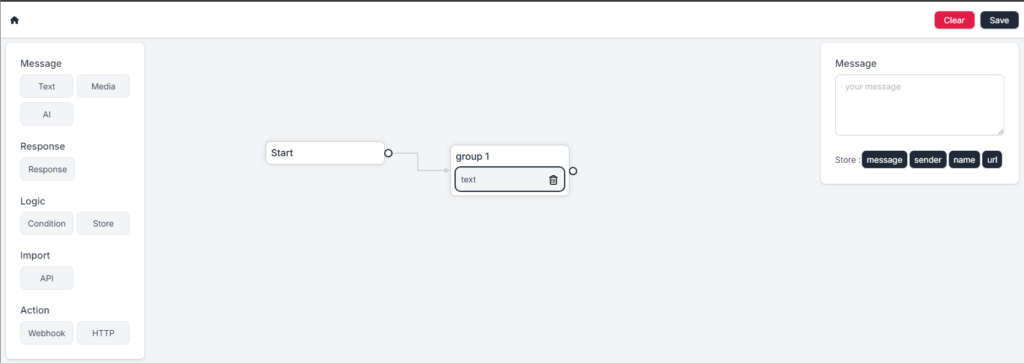
Message is a type of the message to be sent to reply incoming message.
currently we have 3 items under message category.
Text is used to reply using simple text only message.

you can type the text message to response.
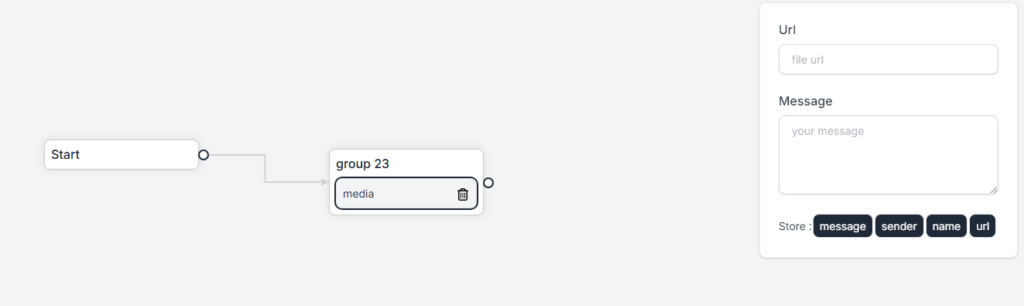
Media is used to send attachment with or without caption.
but there is no upload feature, you need to provide your own file.

AI is used to reply the message using AI using your own data.
You can get more info about it in the docs about AI
By default, flow will behave as following:
flow is designed to reply, not to send message first.
therefore, you can only reply incoming message
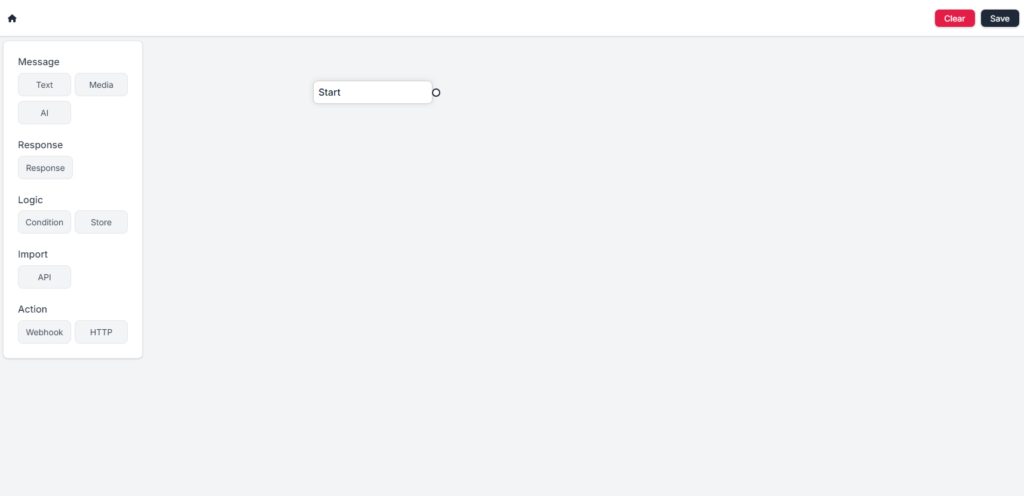
every items in flow will start from "start".
this is fresh starting point when the user is considered new to chat with.
if no arrow line coming from "start", flow will not working.
Every item can only have one arrow line.
Item cannot be connected to multiple items.
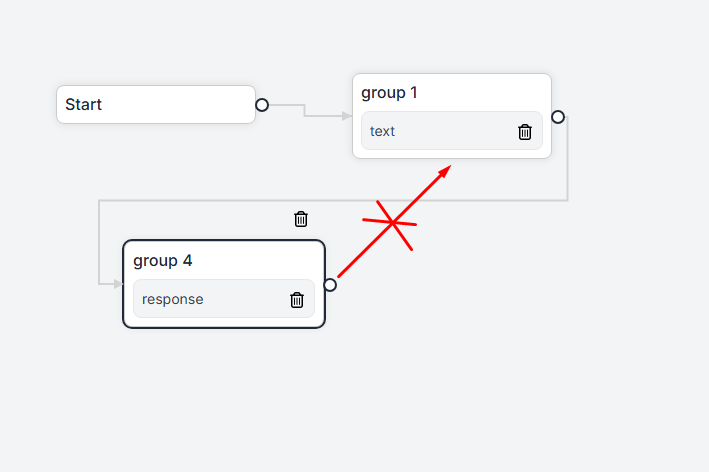
Items cannot go back to where it is coming from in a single trip.

But you can add more items and go back to it if needed.

this way, it won't be single trip and can be done.
By default, flow will automatically send as soon as requested.
there is no delay on the flow.
in the beginning of 2025, we have already make some improvement to fonnte. we are adding features and changing some expected behaviour on fonnte.
Delay now starts on first target. previously, delay only works on multiple target. this is, while good to force single target to immediately sent and prevent any delay, this behaviour is not expected by most of our user. so we have changed the delay behaviour to delay each target, regardless the number of target.
We are adding flow to make chabot building easier. this is actually same as autoreply, chaining and submission but visually. even better, you can combine them all if you need them.
also, AI only supported via flow
if you are using AI, you can set the AI to have their own behaviour.
Fonnte allow your AI to use your own data. using this data, your AI will act like personal assistant for your knowledgebase.

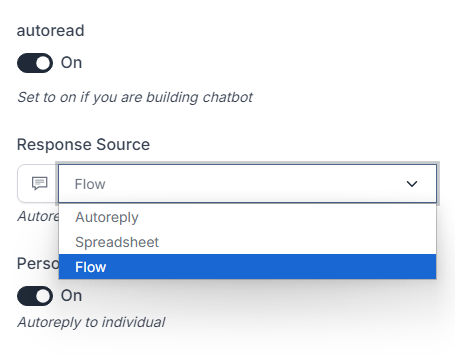
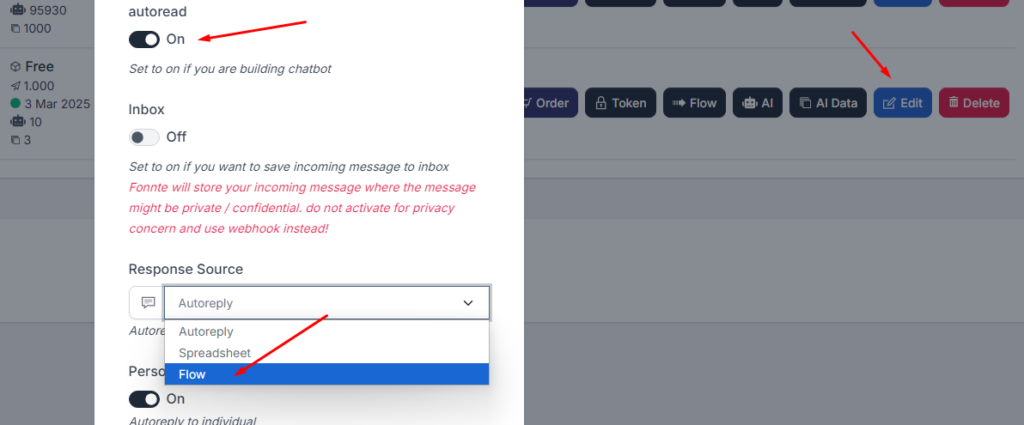
We have added response source in the device->edit. we have now 3 response source. you can choose response from autoreply, spreadsheet, or flow.
spreadsheet still can only be used on regular plan and above it.
we are not planning to deprecate autoreply, chaining, and submission, or at least not yet.
but using flow is much greater and easier due to it's visual interface.
we encourage to build autoreply from flow.
We also make order easier by adding custom duration and lifetime order for AI quota and AI data.
you can now order for 3 months or any month/year, all based on your needs.
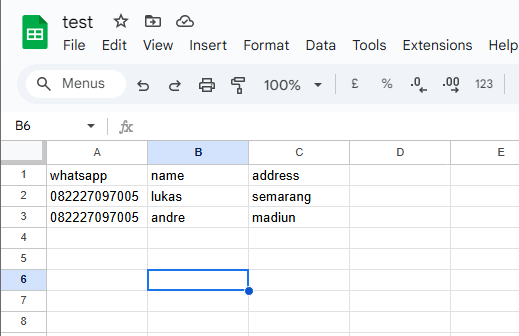
for many end users, using variable like 081|admin|fonnte indeed helps a lot. but it has limitation.
we are adding spreadsheet to the rescue. it's as easy as excel.

this spreadsheet removing the needs of predefined variables in fonnte, like name,var1,var2 etc.
you can use your own variable name.
but still, you need 1 variable named "whatsapp" for target number.
for other names, it's up to you.
Our server also now have been optimized even more to handle more request and more dependable.
Flow is a "must have" feature in no code chatbot building.
fonnte already have several features like autoreply, chaining, and submission before but it's hard to visualize.
it also has it's own limitation.
so it's finally the time to move it all to flow.

all items are categorized in message, response, logic, import and action.
you can drag and drop an item in the menu to make an element.
then, you can link them to make the flow.
you can also clear the flow to reset all flow.
the save button is to save your flow.
everytime you save the flow will reset all path on your existing chats.
so all user that currently having chat with your chatbot will have to start over.
All package is eligible for using flow, even free one without limit.
To activate the flow, you need to edit your device :

that's it.
you're good to go.
By default, AI do not use chat history.
every incoming chat is a new chat.
so it will behave differently than chatgpt and doesn't remember past conversation.
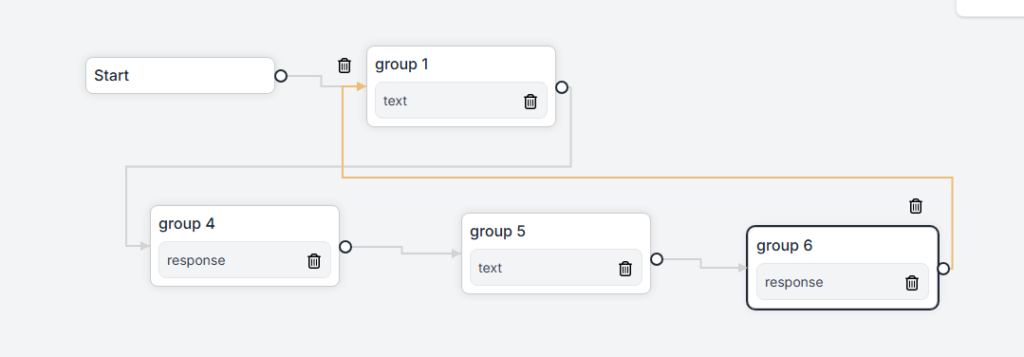
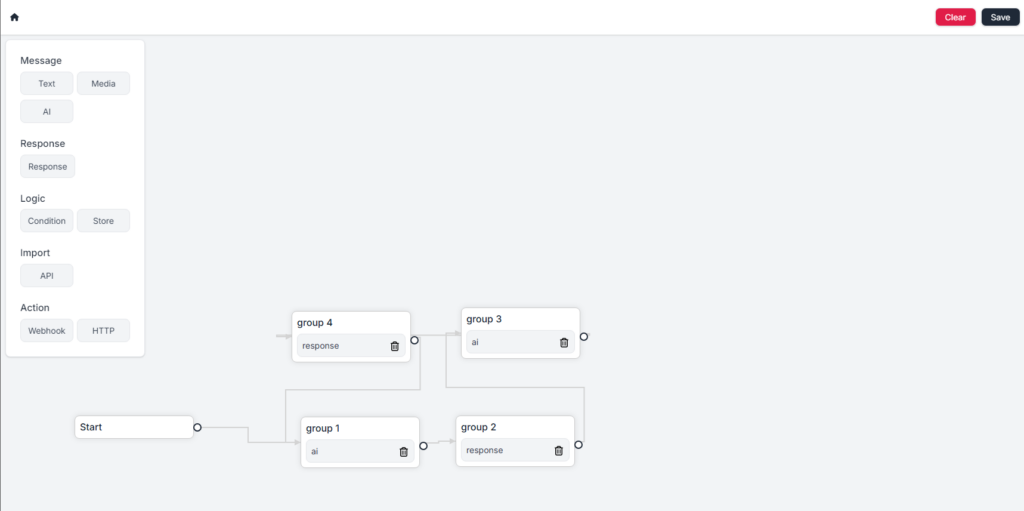
to enable history, you need to make a loop in the flow setting.
create 2 ai and 2 response, then link them circular.
example : ai 1 -> response 1 -> ai 2 -> response 2 -> ai 1.
it's easier to show an image

by using this flow, your ai will remember history and can answer better.
When adding your own data, sometime you'll face a problem where your ai answer is not based on desired data.
This is typically happen when your data is related each other, but highly similar.
for example, one data about register, one data about login, one data about reset password.
sometime the ai score chooses "login" data when the actual chat is about "cannot login".
therefore, "reset password" data is the actual data you expect to have highest score.
let's dig deeper.
using previous case, why would i need to separate them to 3 data?
i can merge them and use 1 data instead!
yes, this is one of the correct approach.
with longer data, it means broader data range.
it's reserving overall topic, so you should not worry too much.
but still, if you still have another data that having similar topic, the problem will still exist.
this solution will only works, if you combine all related content as one data.
but, this also raise another issue, your cost will possibly increase.
so the second solution is to cut it to super specific short data.
only around 200-500 characters.
the data must super specific and not overlapping another data.
for example, "register","login","reset password".
this share common topic : account.
therefore, you need to rephrase your data to be very specific to each data about "register","login" and "reset password".
| Long | Short |
|---|---|
| + Keep the context | - separate context |
| + easily do comparation and get related data | - cannot do comparation and related data is hard to get |
| + easier to maintain | - harder to maintain |
| - less precise | + more precise |
| - cost more | + cost less |
| - slower response | + faster response |
example : register, login, reset password
example : pricing, api documentation, step by step data
after cut the data short, you can also add some addition information and categorize it.
with this action, your data will obtain additional context and the ai would understand better.
inside the data, you can also add some keyword related to the data.
for example : Instead of "our lite plan," use "our lite plan includes API and webhook support.
do avoid ambiguity inside the data.
avoid "all plans have basic feature", instead use : "all plans include API and webhook support".
You can also add more example to it so AI can enhance it based on your example model.
for example in the documentation, fonnte offer some example in PHP.
this can be included as example.
other thing is add incoming message example.
so you can add something like :
question example : "how to order?","how much is ai quota price?"
we cannot ask ai to always correctly use specific data from our collection of data.
ai works using the power of statistic, which means it's all about probability.
what can we do is increase the probability by using known best practice above and let the statistic works as is.
After adding your own data and having ai quota, now you think about how it works.
let's made up a scenario where you have 3 data, each is around 1.500 characters length.
every data have their own score.
When you add any data, fonnte under the hood is generating and saving it's score.
around 1.500 characters on your data cost 1 ai quota.
when a chat is coming, fonnte will give it a score, then compare it with all of your data's score.
the highest score relative to the question will be choosen.
but the data then will once again compared to the current chat and previous chat history.
it will compared once again with complete chats history.
then we have another highest score data.
after that, we will compare both highest data.
if they're not equal, then both of them is relevant to the chat and necessary to answer the question.
so the cost now is not just 1, but 2 due to additional data.
if the data is short enough and the total is less than 2000-2500 characters, your cost will more likely to be just 1.
but 2 might not the final cost you'll be charged.
there is also "hidden" cost that may occur due to your ai behaviour.
you may use chat history to make the chat flow is smooth, more like chatgpt behaviour.
this behaviour cost you more, can be around 1-2 additional ai quota depend on the chat history length.
if you do not use history, your ai might not remember previous chat, so it will behave like new chat.
this behaviour will not add cost for incoming data and the final incoming cost more likely to be 2 at most of the case.
for response length, typically it will cost just 1.
but it the response is too long, it might get 2 or 3.
as long as we tried during development, most of our response cost 1 ai quota and rarely got 2.
it's including our lengthly code generation for our api example.
your outgoing chat cost will more likely to be 1 at most of the case.
so, in the end, your total cost is typically 2-3 ai quota.
from the incoming cost is typically 1-2 a quota.
while the outgoung cost is typically 1 quota.
but still, might go up to 5 ai quota due to 1-4 incoming data, and 1 outgoing data.