Fonnte is does not wish to store any of your data, literally.
So, fonnte delete your data, regularly.
As per this documentation is written, these are the list and the lifecycle of how long will they stored on fonnte.
| Utilily | Lifetime | Info |
|---|---|---|
| Device | Lifetime | Device no longer automatically deleted |
| Whatsapp Session | Lifetime | If nothing goes wrong, Fonnte will keep your whatsapp session active. your session may end only when there is something wrong. most likely comes from whatsapp that terminate your session/get banned/corrupted session. you'll get notification about it when disconnected. |
| Temporary Files | 7 days | Fonnte store your files as temporary files whenever you send an attachment via dashboard or via API using parameter file. |
| Webhook Files | 30 minutes | Fonnte does not wish to save any attachment sent to you for prrivacy reason. but it is required to send the file back to you via webhook. so we store it for a short time. fonnte only store attachment if you are using webhook and ignore if you are not using webhook. |
| Scheduled Files | 7 days | Your scheduled to be sent files will be checked every minute to make sure all scheduled messages using this files is already processed. only after that, the file is deleted. |
| Account | 30 days | When the account does not have any device left (all devices deleted automatically), the timer begin the countdown to delete the account. Deleted account will also deleted all data related to the account and leave no trace the account ever existed. login reset the timer. |
This API is used to delete a message via API.
You can delete the requested message you don't want to proceed anymore or other reason EXCEPT message with status processing.
processing message cannot be deleted.
if you want to delete it, you have to disconnect your device first, the processing message will changed to pending.
This way you can delete it.
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/delete-message',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => array('id' => ''),
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
If you prefer to see on postman, see here.
The token is device token. see how to get token.
Successfull response
{
"detail": "message 1 successfully deleted",
"status": true
}
- invalid device : invalid token
{
"reason": "invalid token",
"status": false
}- invalid message id : the message id does not exist or does not belong to your device.
{
"reason": "invalid message id",
"status": false
}- cannot delete message with status processing : the message is being processed. message cannot be deleted
{
"reason": "cannot delete message with status processing",
"status": false
}
This API is used to delete a device via API.
Before proceed, the only way to delete device is by giving correct OTP code.
The OTP code is sent to the whatsapp number on the setting menu.
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/delete-device',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => array('otp' => ''),
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
There are 2 steps to use this API :
To request the OTP, you can use the curl code above, with otp value empty.
After you got the OTP code, input the OTP code as otp value.
If you prefer to see on postman, see here.
The token is device token. see how to get token.
Successfull response
{
"detail": "device 08123456789 successfully deleted",
"status": true
}
- invalid device : invalid token
{
"reason": "invalid device",
"status": false
}- please wait x seconds before requesting new otp : wait 10 minutes before requesting new otp
{
"reason": "please wait x seconds before requesting new otp",
"status": false
}- otp haven't requested : you are not following procedures, make a request first.
{
"reason": "otp haven't requested",
"status": false
}- delete failed. try again in x seconds : invalid otp multiple time
{
"reason": "delete failed. try again in x seconds",
"status": false
}- incorrect OTP : wrong OTP code
{
"reason": "incorrect OTP",
"status": false
}This API will disconnect connected device.
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/disconnect',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
If you prefer to see on postman, see here.
TOKEN must be filled by your own token. See how to get token.
Successfull response
{
"detail": "device disconnected",
"status": true
}- Token invalid : token is not valid
{
"detail": "token invalid",
"status": false
}- Device already disconnected : the device is disconnected already
{
"detail": "device already disconnected",
"status": false
}This API is used to add device via API, so your application doesn't have to create manually on fonnte's dashboard.
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/add-device',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => array('name' => 'device name','device' => '08123456789','autoread' => 'false','personal' => 'false','group' => 'false'),
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Available parameter
If you prefer to see on postman, see here.
The token is not device token! but account token.
You can only add up to 10 free devices.
example : you create 10 free devices for your clients, then 5 of them order and no longer free devices. so you can add 5 more of free devices.
However, you can only connect 1 free device out of all your free devices.
Successfull response
{
"autoread": "off",
"device": "08123456789",
"group": "off",
"name": "device name",
"personal": "off",
"status": true,
"token": "M@N!4Yr-Vs#CPtaopCkE"
}on successfull device creation, you can get the basic info of the device including token.
- input invalid : there is something wrong with your data
{
"reason": "input invalid",
"status": false
}- unknown user : invalid/empty account token
{
"reason": "unknown user",
"status": false
}- too much free device : your account has already 10 free devices
{
"reason": "too much free device",
"status": false
}- device already exist : the device number is already exist, may or may not in your account
{
"reason": "device already exist",
"status": false
}This API is used to update your existing device via API
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/update-device',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS => array('name' => 'device name','webhook' => 'https://webhookurl.com','webhookconnect' => 'https://webhookurl.com','webhookstatus' => 'https://webhookurl.com','webhookchaining' => 'https://webhookurl.com','autoread' => 'false','personal' => 'false','group' => 'false','quick' => 'false','resend' => 'false','target' => '08123456789','countryCode' => '62'),
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Available parameter
If you prefer to see on postman, see here.
The token is device token. see how to get token.
Successfull response
{
"detail": "device updated!",
"status": true
}
- device not found : invalid token
{
"reason": "device not found",
"status": false
}
- start with webhook url : something wrong with your webhook url
{
"reason": "webhook url *",
"status": false
}This API used to get information about your device
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/device',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
If you prefer to see on postman, see here
TOKEN must be filled by your own token. See how to get token.
Result :
{
"device": "6282227097005",
"device_status": "connect",
"expired": "18 November 2029",
"messages": 16785,
"name": "Fonnte admin",
"package": "Reguler",
"quota": "78",
"status": true
}Available JSON output
if somehow token is not correct, response status will be false
{
"reason": "token invalid",
"status": false
}This API is used to get all devices information on an account.
<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.fonnte.com/get-devices',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => array(
'Authorization: TOKEN'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;The token is not device token! but account token.
If you prefer to see on postman, see here.
Successfull response
{
"connected": 0,
"data": [
{
"autoread": "off",
"device": "6287866250310",
"expired": "1707782400",
"name": "tutorial",
"package": "Free",
"quota": "1000",
"status": "disconnect",
"token": "sUqjkKH+UG+@3SmnKrhz"
}
],
"devices": 1,
"messages": 0,
"status": true,
"type": "device"
}Info :
- unknown user : your account token is invalid
{
"reason": "unknown user",
"status": false
}
On 14 January 2024, fonnte introduce another token which is primarily used to manage device API.
This account token will enable you to get all devices information, including how much is connect, how much is total messages requested, devices information, etc.
The other usage of this token is to do add device, update device and delete device programatically.
The device API is helping a lot on building your own integrated dashboard!
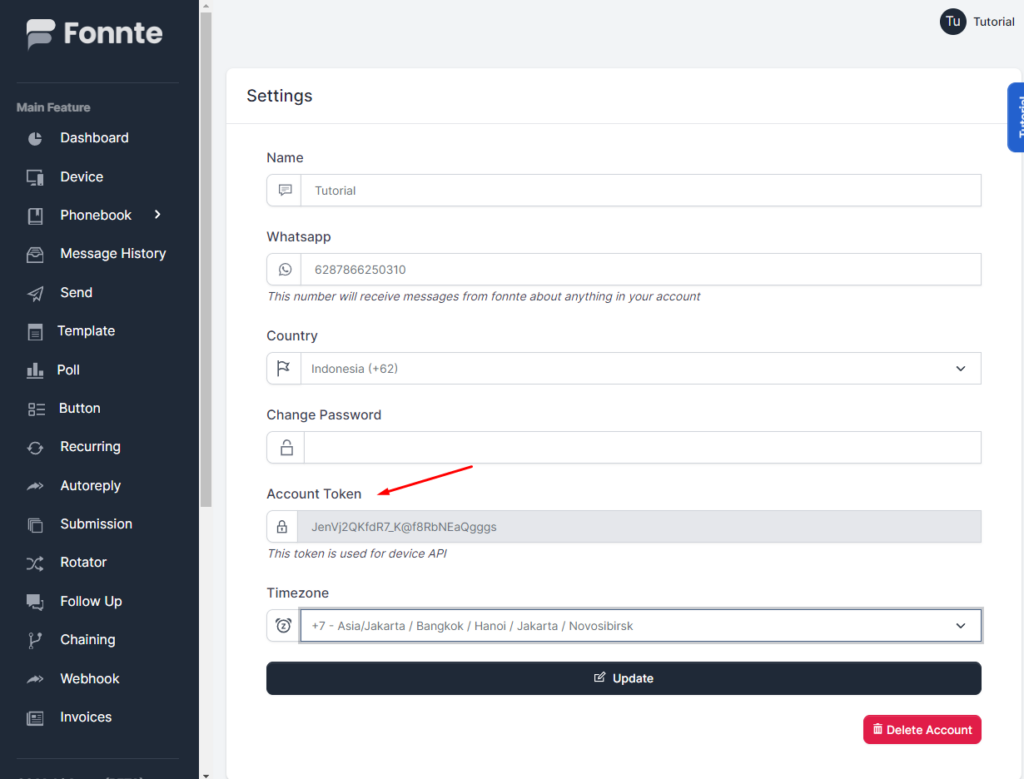
You can find this token on setting menu.

Webhook device status is used to get device status in real time.
This webhook is primarily used if you want to create your own dashboard, then when your client is connecting, the status of the device should also updated.
With this webhook, your device data should correctly updated and reduce the need of hitting api device profile repeatedly which is limited.
Furthermore, you can also use this webhook to notify your client when their device is disconnected along with it's reason.
The example below show how do you get the device status, you can modify as you need.
<?php
header('Content-Type: application/json; charset=utf-8');
$json = file_get_contents('php://input');
$data = json_decode($json, true);
$device = $data['device'];
$status= $data['status'];
$timestamp= $data['timestamp'];
$reason = isset($data['reason'])? $data['reason']:"";Available parameter