This feature has been deprecated and no longer maintained. this page is no longer show on menu and no longer usable. all information below are no longer valid
You can now create button on fonnte's dashboard.
There are 3 buttons in total
- Button : this is normal button
- Template : this button can be call/link/normal button. but it's not working on iphone, if your message sent to android/whatsapp web only, it can be used
- List : this is list button, you can create buttons as many as you need
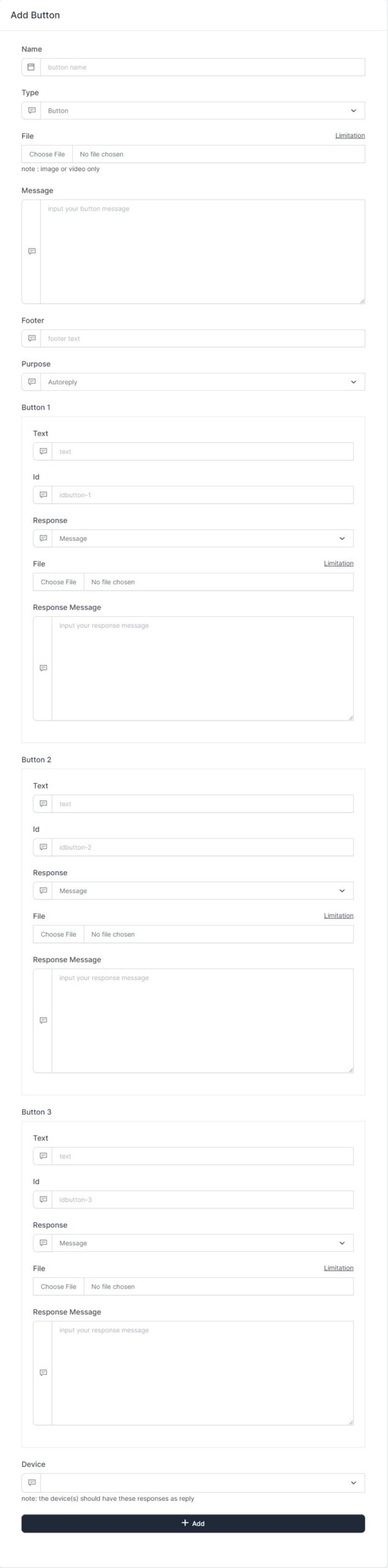
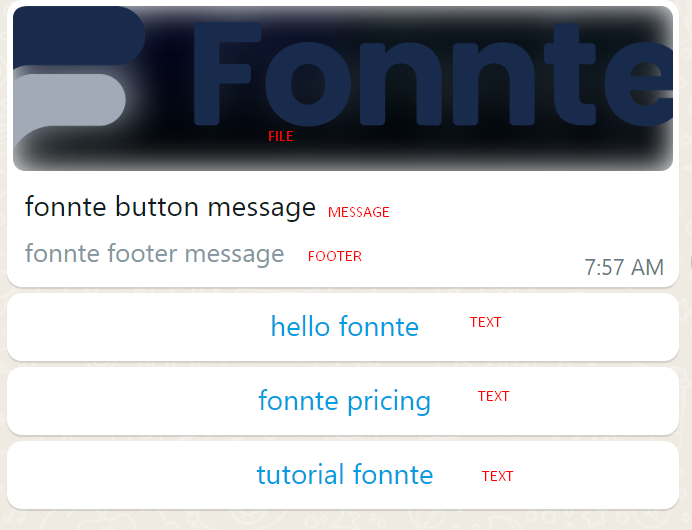
Button

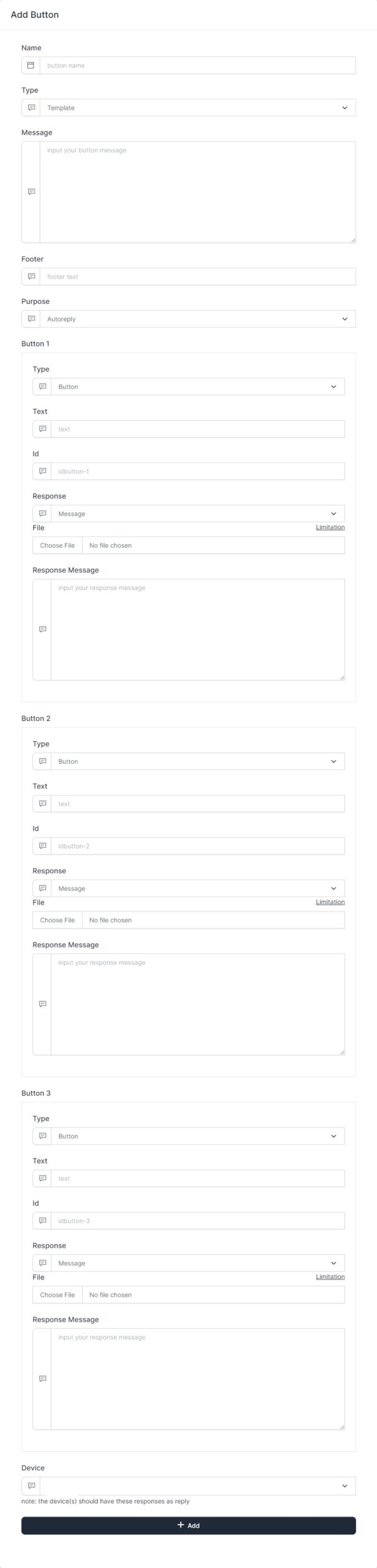
The fields of button is shown above.
- Name : the name of the button (required)
- Type : the type of the button
- File : the file for the button message. only support video and image.
- Message : the message of the button (required)
- Footer : the footer of the button
- Purpose : whether this button used for send only or expecting an answers to be replied
- Text : the button text (required)
- Id : the button text id (required, must unique)
- Response : the type of response
- File : the file for response
- Response message : the message for response
You can see the image below for what these fields used for

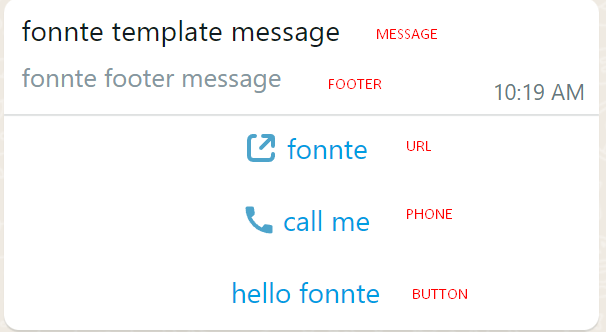
Template
This type of button does not send to iphone.

The fields of template is shown above.
- Name : the name of the button (required)
- Type : the type of the button
- Message : the message of the button (required)
- Footer : the footer of the button
- Purpose : whether this button used for send only or expecting an answers to be replied
- Type : the indivdual button type
- Text : the button text (required)
- Id : the button text id (required, must unique)
- Response : the type of response
- File : the file for response
- Response message : the message for response
You can see the image below for what these fields used for

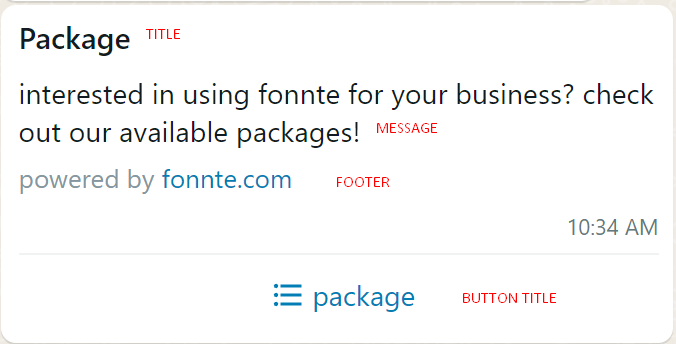
List

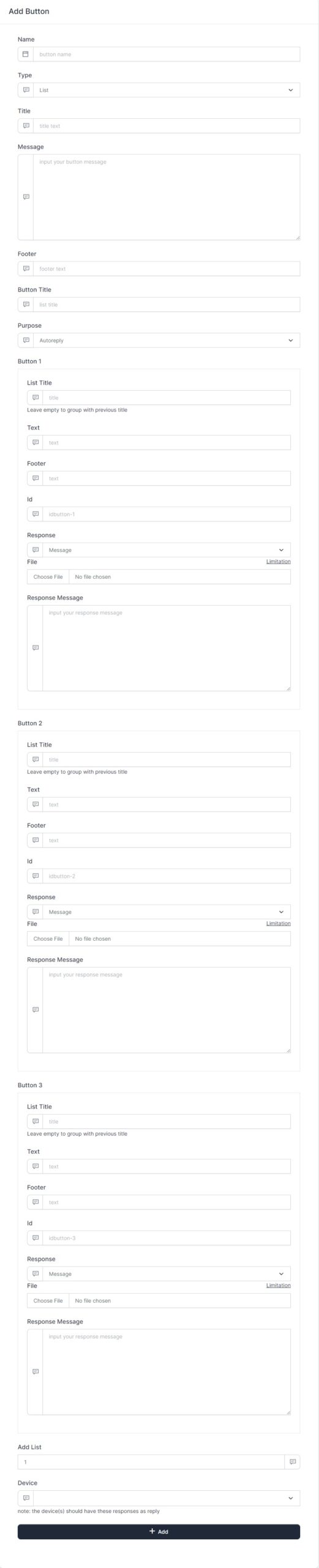
The fields of list is shown above.
- Name : the name of the button (required)
- Type : the type of the button
- Title : the title of the button
- Message : the message of the button (required)
- Footer : the footer of the button
- Button title : the title of the list button
- Purpose : whether this button used for send only or expecting an answers to be replied
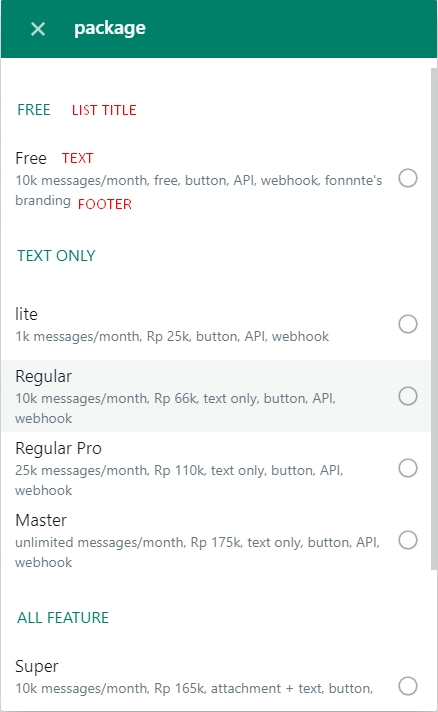
- List title : the title of the list
- Type : the indivdual button type
- Text : the button text (required)
- Footer : the list button description
- Id : the button text id (required, must unique)
- Response : the type of response
- File : the file for response
- Response message : the message for response
- Add list : add the list button
You can see the image below for what these fields used for